ちょくちょく忘れてしまう「WordPressのメニューを作って表示する方法」を記事にします。
本記事の内容は、フッターやヘッダーに新しくメニューを設置する際に参考にしてください。
目次
広告
WordPressで新しいメニューを作成する
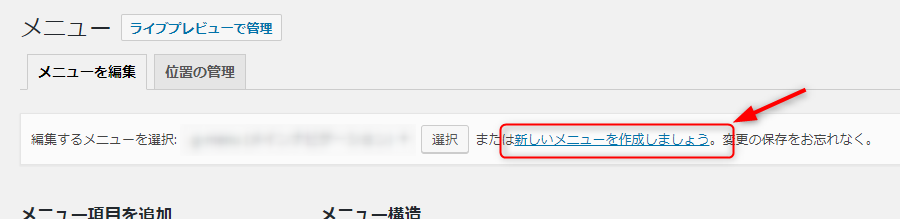
まずはWordPressのメニューから新しいメニューを作成します。
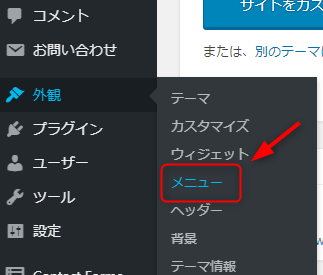
メニューはWordPressの管理画面から、左メニューの「外観」→「メニュー」から作成します。
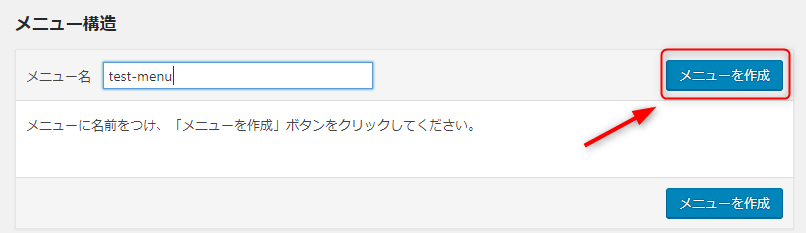
今回は「test-menu」というメニューを作ってメニューを作成します。
メニューの名前は日本語でも大丈夫なのですが、WordPressが日本語に完全に対応しているかどうかはちょっと微妙なので、できる限り英字の名前にしましょう。
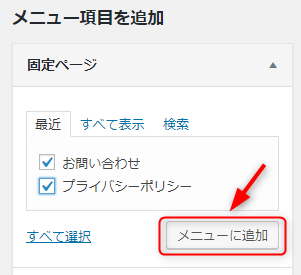
メニューの設定はこれでOKです。
フッターやヘッダーにメニューを表示する
今回は作成したメニューをフッターに表示してみましょう。
メニューを表示する際にはwp_nav_menu関数を使用します。
関数を使用する際にはphpファイルを操作しますので、念のためWordPressのテーマエディターからではなく、ファイルサーバーからphpファイルをダウンロードして編集を行います。
今回はフッターに表示するので「footer.php」を編集します。
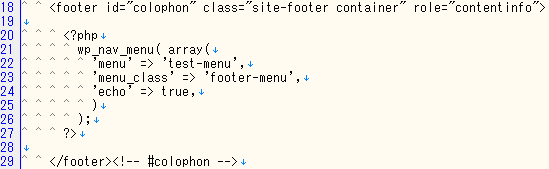
自分が使用しているテーマでは下記のように指定しました。
コードとしては下記の箇所が重要になります。
<?php
wp_nav_menu( array(
'menu' => 'test-menu',
'menu_class' => 'footer-menu',
'echo' => true,
)
);
?>
wp_nav_menu関数の指定は最低限上記の設定でOKです。
他にも細かい指定もできるので、興味のある方は下記リンクより詳細をご確認ください。
テンプレートタグ/wp nav menu
「’menu’ => ‘test-menu’」と指定している箇所が「どのメニューを表示するか?」の指定になるので、別のメニューを表示する際には’test-menu’の箇所を変更することでメニューを変えることができます。
頻繁にリンクが変わるような箇所はメニュー化することで編集が楽になりますので、サイトを作る際にはその辺りも考慮してデザインを考えると良いかもしれませんね。
ではまた!