今回、新しくWordPressを立ててみたついでに、デフォルト状態でのページの表示速度について調べてみました。
WordPressをほぼデフォルトの状態で表示速度を計測したところ、下記のような結果になりました。

▲「PageSpeed Insights」で測定

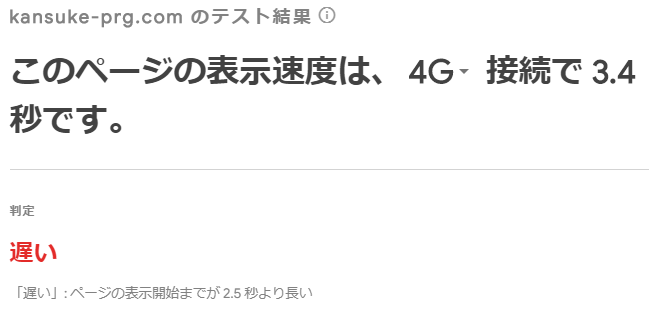
▲「Test My Site」で測定
(つд⊂) ゴシゴシ
(;゚д゚) マジカ…
ほぼ初期状態でも表示速度は「速い」にならないという意外な結果に…。
念のため、下記にサーバーの構成とwordpressの設定を記載します。
目次
広告
サーバーの構成や設定など
- サーバーは「Xserver」を使用
- SSL設定を実施
- PHPバージョンは「PHP7.2.6」設定
- PHPプログラム高速化「Xアクセラレータ Ver.2」設定
WordPressの設定など
- テーマは「Maxwell」を使用
- 子テーマ化を実施
- 「Contact Form 7」「All In One SEO Pack」「Anti-spam」「Google XML Sitemaps」など、最低限のプラグインを6つ導入
WordPressで速度を求めるにはどうすれば良いのか?
今回の結果から、WordPressは初期設定状態でも表示速度が「やや遅い」ことが分かりました。
とはいえ、世の中にはデフォルトの「やや遅い」状態から表示速度を改善した方々がいらっしゃいます。
速度改善に関して、下記記事はよくまとまっていてわかりやすいので興味がある方はぜひ閲覧してみてください。
WordPressを高速化する12の方法 – 表示速度を上げるテクニック
個人的なまとめとしては、下記の対策が有効かなと思いました。
- 画像のサイズを圧縮
- キャッシュ系プラグインの導入
- ブラウザのキャッシュを活用
- JavaScript、jQueryなどで凝ったギミックを入れない
- ページの構成を可能な限りシンプルにする
上記は表示速度の改善策としては有効なのですが、個人的に「キャッシュ系プラグインの導入」と「ブラウザのキャッシュを活用する」の二つの対策は導入しないほうが良いと考えています。
主な理由は下記の通りです。
「キャッシュ系プラグインの導入」のデメリット
- ページの内容を更新しても即座に反映されない場合がある。
- ページの変更を即座に反映させるにはキャッシュの削除などを手動で実施する必要がある。
「ブラウザのキャッシュを活用する」のデメリット
- CSSファイルを更新しても即座に反映されない。
- JavaScriptファイルを更新しても即座に反映されない。
上記の影響としては、何らかの理由でページを更新した際に、即座にユーザーに更新情報が伝わらないため、ユーザーの見るタイミングや条件、デバイスの違いによって表示が変わってしまい、誤解を与えてしまう場合があります。
このような状態になってしまっては、ホームページからユーザーも離れてしまいますし、運営側も更新をする意欲が無くなってしまいそうです…。
加えて、「ブラウザのキャッシュを活用する」に関しては、ユーザーの訪問が一回目(初めての訪問)の場合は効果がないので、月に何度も同じユーザーがホームページに訪問するようなサイトでない限りは対策の意味がなさそうです。
なので、キャッシュ等で対策をするよりも、よりシンプルな構造で、凝ったギミックは控えめにして、画像は適切なサイズでアップロードすることが一番の対策になると考えます。
作って間もない本サイトも色々と改良を加えていきますが、「シンプルな構造」を念頭に置いて更新を続けていきたいと思います。