※本記事は2021年2月23日時点のものです。プラグインの更新内容によっては画面や設定方法が異なる場合がございます。
横幅が1920pxの画面をフルに使ったデザインでスライダーを実装する際に、スライダーの左右(一つ前と一つ後)を半分程度表示させたい場合があります。
色々なWordPressプラグインのスライダーを試しましたが、そもそもスライダーが一つ前と一つ後の表示に対応していないことが多かったです。
また、CSSで無理やり表示させることも試してみましたが、デフォルトでは隠れていたJavaScript系の処理が見えてしまって不格好になったりしました。
そんな中「WP Slick Slider and Image Carousel」というプラグインを試したところ、すんなり実装ができたので備忘録として残します。
目次
広告
「WP Slick Slider and Image Carousel」のインストール方法
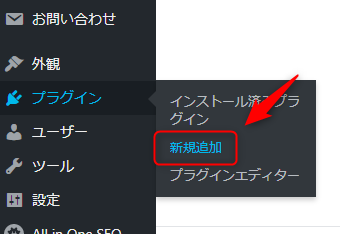
WordPressの管理メニューから「プラグイン」→「新規追加」を押します。

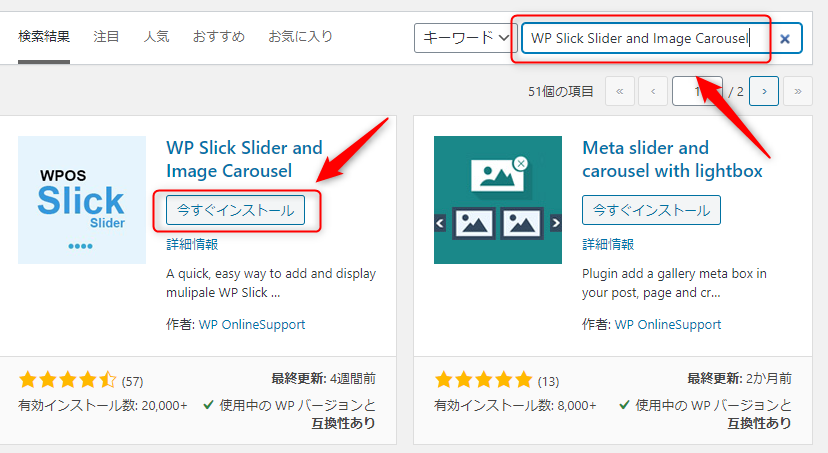
「WP Slick Slider and Image Carousel」と検索をして、プラグインを見つけたら「今すぐインストール」を押します。

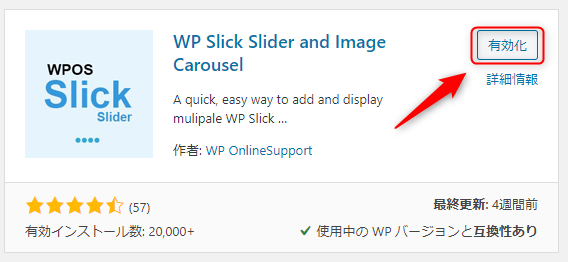
インストールが完了するとボタンが「有効化」に変わりますので「有効化」ボタンを押します。

これでインストールは完了になります。
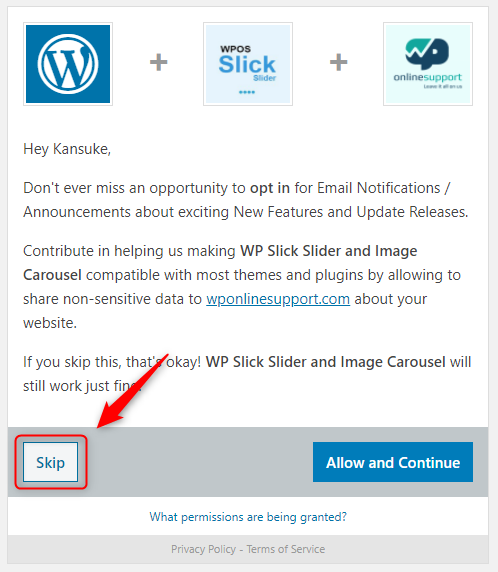
初回のインストールでは下記のような画面が表示されますが「Skip」を選択して大丈夫です。

スライダーの設定方法
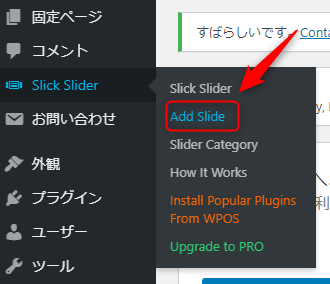
インストールが完了すると、WordPressの管理画面に「Slick Slider」という項目が追加されます。

「Slick Slider」 にカーソルを合わせて「Add Slide」を選択します。

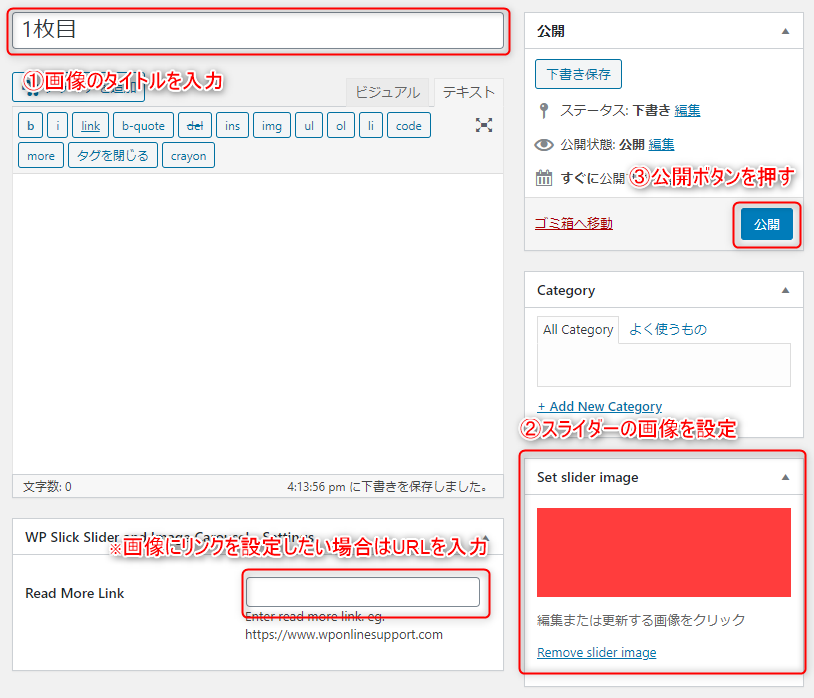
スライダーの投稿画面が表示されます。
画像のタイトルを入力して、スライダーとして表示したい画像を設定します。
もし画像にリンクを設定したい場合は「Read More Link」の箇所にURLを入力します。
入力が済んだら「公開」ボタンを押します。

上記設定をスライダーの枚数分行います。
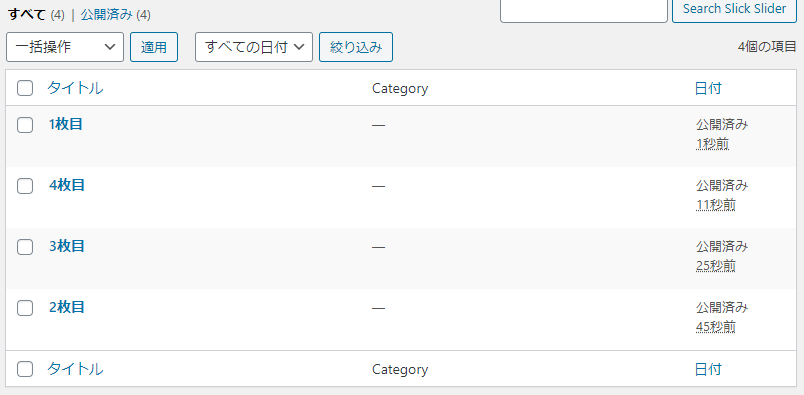
設定した画像の一覧はWordPressの管理メニュー「Slick Slider」→「Slick Slider」から確認できます。
私の場合は下記のようになりました。

以上で画像の設定は完了になります。
スライダーの表示方法
スライダーの表示方法はショートコードの埋め込みになります。
「WP Slick Slider and Image Carousel」は通常のスライダーとカルーセルスライダーの2種類の表示ができます。
下記のようにショートコードを変えることでスライダーの種別を変えることができます。
・[slick-slider]を指定した場合
・[slick-carousel-slider]を指定した場合
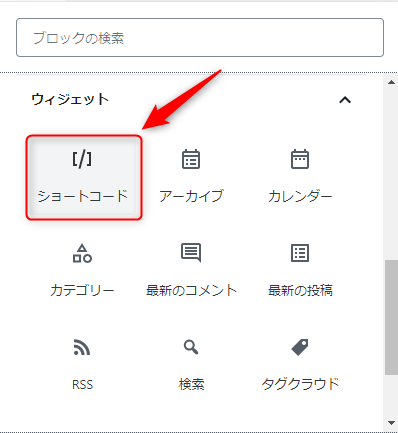
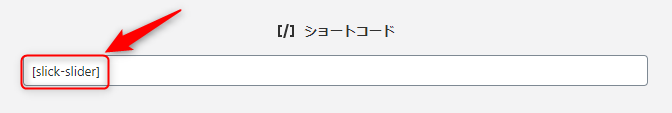
※ショートコードは記事編集画面の「ウィジェット」→「ショートコード」にて埋め込みが可能です。


今回は一つ前と一つ後の画像を表示したいので「slick-carousel-slider」を使います。
スライダーの設定変更方法
スライダーが表示できるようになりましたが、今回実装するスライダーは真ん中の画像は100%表示で一つ前と後は50%程度の表示で見切れるような状態が好ましいです。
「WP Slick Slider and Image Carousel」の公式サイトを見ると、スライダーには下記のようなオプションが設定できることが書かれています。
参考: WP Slick Slider and Image Carousel
通常スライダーの設定
| 設定内容 | 設定例 |
|---|---|
| 画像の最大個数変更 | [slick-slider limit="-1"] |
| カテゴリー指定 | [slick-slider category="category_ID"] |
| ページネーション表示/非表示 | [slick-slider dots="false"] |
| 矢印表示/非表示 | [slick-slider arrows="false"] |
| 自動再生の有効/無効 | [slick-slider autoplay="true"] |
| 自動再生の間隔 | [slick-slider autoplay_interval="100"] |
| スライド速度変更 | [slick-slider speed="3000"] |
| フェード有効/無効 | [slick-slider fade="true"] |
| lazyload(非同期読み込み)変更 | [slick-slider lazyload="ondemand"] |
| ループ再生 | [slick-slider loop="true"] |
| マウスホバー時の 自動再生一時停止設定 | [slick-slider hover_pause="true"] |
| 画像サイズ設定 | [slick-slider image_size="full"] |
| 画像サイズ調整設定 ※スライダーの高さ設定がある場合のみ有効 | [slick-slider image_fit="false"] |
| スライダーの高さ設定 | [slick-slider sliderheight="400"] |
カルーセルスライダーの設定
| 設定内容 | 設定例 |
|---|---|
| 画像の最大個数変更 | [slick-carousel-slider limit="-1"] |
| カテゴリー指定 | [slick-carousel-slider category="category_ID"] |
| 画像サイズ設定 | [slick-carousel-slider image_size="full"] |
| 画像の表示個数設定 | [slick-carousel-slider slidestoshow="3"] |
| スクロール時の画像移動数 | [slick-carousel-slider slidestoscroll="1"] |
| ページネーション表示/非表示 | [slick-carousel-slider dot="false"] |
| 矢印表示/非表示 | [slick-carousel-slider arrow="false"] |
| 自動再生の有効/無効 | [slick-carousel-slider autoplay="true"] |
| 自動再生の間隔 | [slick-carousel-slider autoplay_interval="100"] |
| ループ再生 | [slick-carousel-slider loop="true"] |
| マウスホバー時の 自動再生一時停止設定 | [slick-carousel-slider hover_pause="true"] |
| スライド速度変更 | [slick-carousel-slider speed="3000"] |
| lazyload(非同期読み込み)変更 | [slick-carousel-slider lazyload="ondemand"] |
| 画像の中央配置設定 | [slick-carousel-slider centermode="true"] |
| スライダー内の画像幅可変設定 | [slick-carousel-slider variablewidth="true"] |
| 画像サイズ調整設定 ※スライダーの高さ設定がある場合のみ有効 | [slick-carousel-slider image_fit="false"] |
| スライダーの高さ設定 | [slick-carousel-slider sliderheight="400"] |
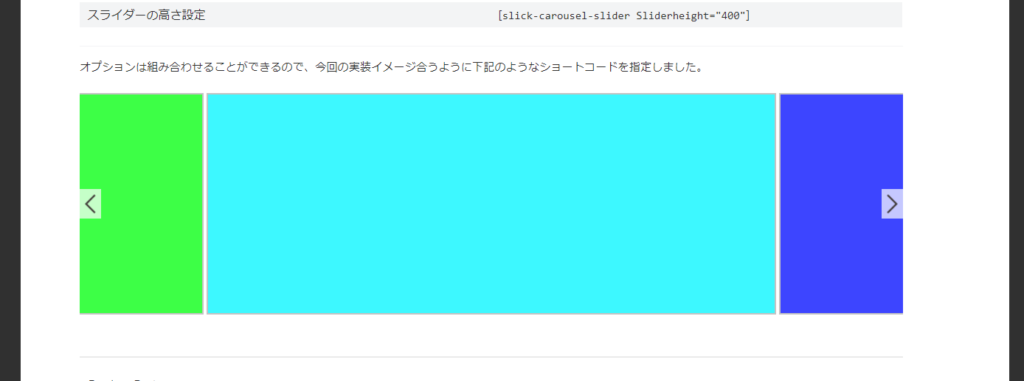
オプションは組み合わせることができるので、今回の実装イメージ合うように下記のようなショートコードを指定しました。
[slick-carousel-slider image_size="medium_large" dots="false" autoplay="true" autoplay_interval="4000" speed="500" centermode="true" sliderheight="300" variablewidth="true" image_fit="true"]
表示内容は下記の通りとなります。
記事の表示幅が小さくて見切れてる部分が50%よりも狭くなってしまいましたが…。
横幅を広げると下記のようなスライダーとして表示されます。

今回は表示幅に制限があるためimage_sizeの指定をmedium_largeとしていますが、画像を1024pxで作ってimage_sizeの指定をfullにしておけば、1920pxで表示した際に一つ前と後で見切れる画像は448px程度の表示になるはずなので、ちょうど50%くらいが見切れて良い感じの見栄えになると思います。
CSSをいじらず、余計なJavaScriptを入れずに実装ができますので、プラグインで実装する場合はこのプラグインを使うと簡単に実装できると思います。








こんにちは、初めまして。山本と申します。現在WordPressを勉強しております。
前後の画像が半分ほど表示されるようなスライダーを作りたいと思っており、そんな時にこちらの記事を
見つけ「WP Slick Slider and Image Carousel」をインストールいたしました。
解説の通りに進めていたのですが、画像を設定する際に肝心の「set slider image」が表示されず困っております。いきなりこんな質問でたいへん恐縮なのですが、「set slider image」を表示させるにはどうしたらよろしいでしょうか?ご教示いただけますと幸いです。お忙しいところ申し訳ございません。何卒よろしくお願い申し上げます。
コメントありがとうございます。
ご返信がかなり遅れてしまったので、すでに解決済みかもしれませんが、返信をさせていただきます。
「set slider image」が表示されないとのことですが、考えられる理由は2点ありそうだなと思いました。
・何らかの理由で「WP Slick Slider and Image Carousel」が正常に機能していない
・「Add Slide」を押した後の編集画面の右上にある「表示オプション」内の「set slider image」の表示がオフになっている
もしまだ未解決でしたら2番目の表示オプションの内容を確認してみてください。
表示オプション以外の問題になると、ちょっと解決は難しそうです。